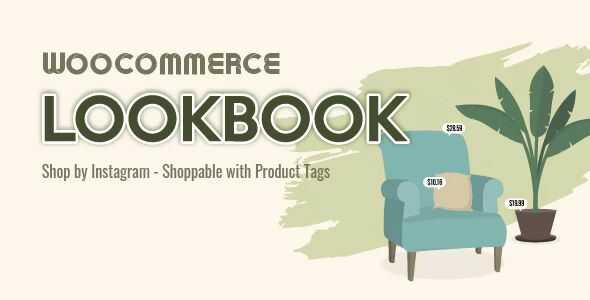
WooCommerce LookBook GPL Overview:
WooCommerce Instagram Shop will be a new opportunity for newbie start-ups in the middle of the digital shift and the rise of online business. If you are thinking about the Instagram shop with WooCommerce and starting an online business on WooCommerce and Instagram platforms, the WooCommerce Lookbook plugin should not be ignored.
WooCommerce Instagram Shop will come true if you start setting up the special goals and let’s run into business with this plugin.
WooCommerce Lookbook allows you to create realistic lookbooks of your products, and help your customers visualize how products look in real life.
WooCommerce LookBook GPL Features:
WOOCOMMERCE LOOKBOOK AND SLIDES SUPPORTING FOR WOOCOMMERCE INSTAGRAM SHOP
- Create Lookbooks: Create Lookbooks by using nodes to mark products’ position on photos. By clicking on nodes, customers can see product information with name, short description, price… Customers will also be able to add products to carts from Lookbooks.
- Add node: Adding unlimited nodes and drag and drop them to mark product positions on Lookbooks.
- Drag and drop: Easy to select node position by using the drag and drop feature. Hold mouse over nodes and move it to the product position on pictures.
- Slides: You can combine lookbooks and display them on the front end as a slide.
- Autoplay: Automatically plays the slide with a specified auto-move duration.
- Autoplay duration: Select a specified time to move to the next lookbook with the autoplay slides option.
- Lookbooks in the single product page: Automatical finds lookbooks that include the product and displays that lookbook in the product description.
- Link Redirect: If this option is enabled, clicking on a node will redirect to the single product page.
- External Link: An option for External/Affiliate products, clicking on a node will redirect to the external link instead of the single product page.
- Shortcodes: Use shortcodes to put lookbook anywhere you want on your sites.
QUICKVIEW
- Quickview: By clicking on nodes, customers will open a QuickView popup. The QuickView popup provides them the product name, short description, and price.
- Add to Cart: There is also an Add to Cart button on the QuickView popup, allowing customers to select a quantity and add the product to the cart.
OTHER FEATURES TO WOOCOMMERCE INSTAGRAM SHOP
- Easy to use: Easy to find out how to use this plugin with a friendly user interface
- Support RTL: support the Right to Left website fully.
- Auto-update: Use Envato purchase code to enable the auto-update feature. Each purchase code can be used to active auto-update for one domain.
WOOCOMMERCE INSTAGRAM SHOP
- Shop by Instagram: Sync published pictures from any Instagram account to your WooCommerce Lookbook and use it to create lookbooks, and slides. Enter an Instagram username to sync pictures from that account to WooCommerce Lookbook. You will be able to sync 12 pictures at one time.
- Link to Instagram: Enable the “View on Instagram” button on the Quickview popup, the button will lead to the original Instagram page that you used to create the Lookbook.
- Carousel/Gallery display: Display Instagram lookbooks on the front in Carousel or Gallery style.
- Instagram sync schedule time: Let the plugin automatically sync photos from Instagram.
- Instagram synced picture status: Select visible status for lookbook synced from Instagram pending, publish, or a draft.
- Image Quantity: Select how many images will be synced from Instagram.
DESIGN
- Node Icon: Select your favourite node icon with four options default, number, marker, and alphabet.
- Nodes color: Design nodes with main color, background color, border-color
- Product title: Choose to display or hide the product titles above the nodes on Lookbooks.
- Title color: Design product titles color with text color and background color.
- Quickview pop-up design: Design a QuickView popup with text color, background color, and border-radius.
- Close button: Select to display or hide the Close button on the Quickview popup.
- See more button: Select to display or hide the see more button on the Quickview popup. The see more button will lead to the single product page.
- Slide size: Customize the slide size with width and height.
- Slide Pagination/Navigation: Enable or disable the slide pagination/navigation on the front.
- Custom Script: Add your own CSS code to fully customize the lookbook as you want.
- Loading Icon: Select your favorite loading ic